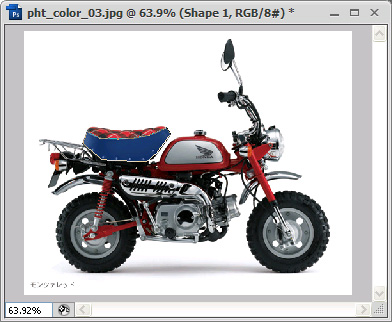
회사에서 사원여행을 갔다가 사진을 찍었는데 아래 처럼 나왔다.

사진을 보면 하늘은 그리 파랗지 않고 강의 색도 그리 뚜렷하지 않다.
그럼 포토샵에서 Adjustment Layer를 이용하여 Level이나 Curve를 조정하면 사진이 조금은 좋아질 것 같아서 보정을 해봤다.
우선 Adjustment Layer에서 Curve을 선택한다.

아래 창이 나오면 오케이를 눌러준다.

커브를 대충 바꾸어준다.
커브를 대략적으로 이것저것 만져 나름 자신에 마음에 드는 밝기를 찾는다.

레벨을 조절하면 아래와 같이 하늘이 좀 더 푸르러진다.
그런데 반면 강물은 더 칙칙해 진다.

그럼 우선 이번에 추가한 Adjustment Layer는 잠시 안보이게 설정하고
다시 Adjustment Layer의 Level을 추가한다.

레벨을 변경하여 강물을 뚜렷하게 보이게 하면 하늘의 푸르름이 다 없어진다.

그럼 어떻게 하늘은 푸르게 강물은 뚜렷하게 보이게 해줄 수 있을까
포토샵이면 그리 어렵지 않게 문제가 해결된다.
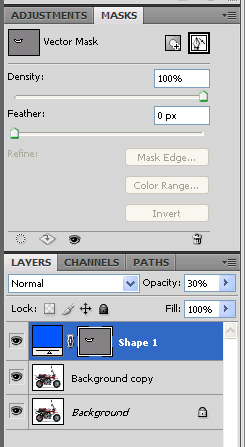
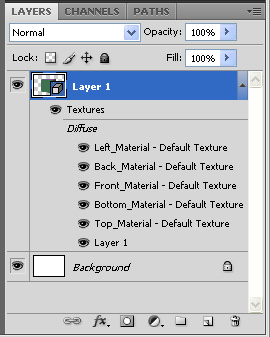
레이어 창에 보면 아래의 그림과 같이 Adjustment Layer 옆에 마스크도 같이 표시된다.
그럼 우선 마스크를 선택한다.

그리고 툴에서 그래디언트 툴을 선택한다.

그리고 그림 위에서 그래디언트를 작성하면 아래의 그림과 같이 마스크에 그래디언트가 표시된다.
이런 식으로 원하는 부분만 Adjustment Layer의 적용을 부분적으로 설정할 수 있다.

이렇게 사진을 보정하면 아래와 같이 하늘은 좀 더 푸르게 강물은 좀더 뚜렷하게 보정할 수 있다.

마지막으로 두 사진을 다시 비교하면 아래와 같다.
사진이 그리 멋지지 않아 보정 전이나 후나 별반 많이 차이는 안나지만
하늘과 배경을 찍으면 항상 이런 문제가 발생하기 때문에 이런식으로 보정을 해주면
좀 더 사진을 멋지게 보정할 수 있을 것 같다.
 |
 |