비스타의 바탕화면 중에 오로라 분위기를 내는 바탕화면이 있다.
그 바탕 화면을 포토샾으로 간단히 그릴 수 있다.
01) 먼저 오로라로 만들 이미지를 구한다.
아무 이미지나 문제없다.

02) 메뉴에서 Filter > Blur > Gaussian Blur 를 선택한다.
Gaussian Blur의 Rasius를 한 75 pixels 정도로 설정한다.

그렇게 하면 아래와 같은 이미지로 변한다.

03) Layer > New Adjustment Layer > Color Balance를 추가한다.
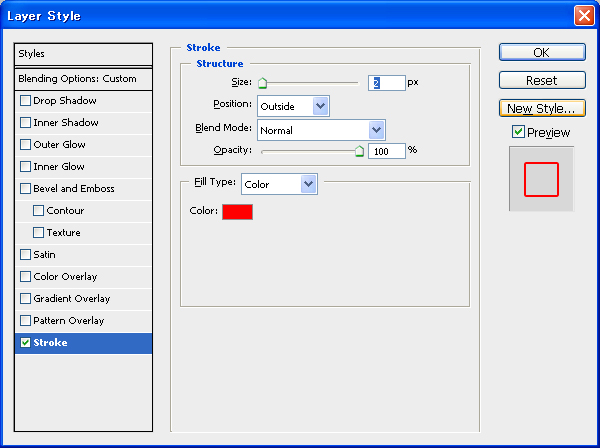
그러면 아래의 창이 뜨고 그냥 OK 버튼을 클릭한다.


Adjustments의 각 값을 대략 아래의 값과 비슷하게 변경한다.
Shadows: -35, -40, 5 Midtones: 15, 60, 0 Highlights: -35, 0, 70
자신의 입맛에 맞게 설정한다.

04) Layer > New Adjustment Layer > Color Balance를 추가한다.
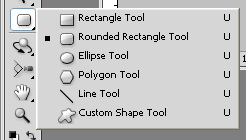
Eliptical Marquee툴을 선택해서 아래와 같이 선택한다.

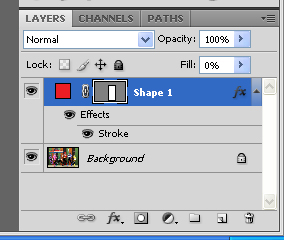
05) 먼저 가장 위에 새로운 레이어를 추가한다.

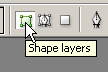
06) 브러쉬를 선택해서 직경을 크게한다.

그리고는 새로 추가한 맨위의 레이어에 아래와 같이 흰색 칠을 해준다.

이것을 자신의 입맛에 맞게 ctrl+T를 눌러 돌려주고 늘려주고 한다.

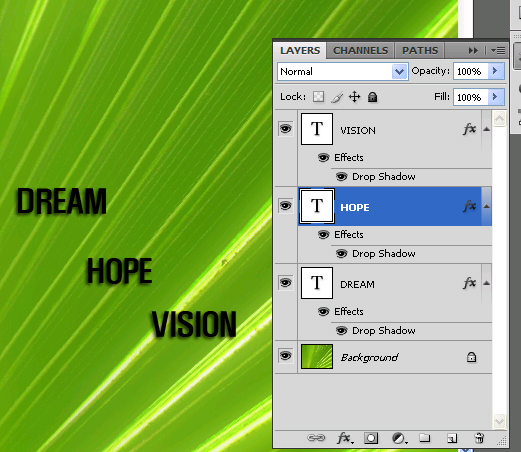
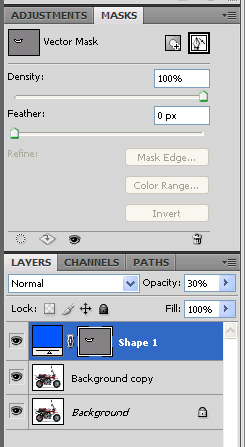
07) 흰색칠을 한 레이어를 Overlay로 변경한다.

그러면 아래의 그림처럼 선의 색이 변경된다.

08) 4번부터 했던 것을 반복해서 아래의 이미지처럼 만든다.

---------------------------------------------------------------------
포토샵 정말 쓸수록 멋지다.
생각보다 만드는 것이 쉽고 시간도 별로 걸리지 않았다.
시간이 별로 안걸리다는 것이 아주 좋았다.
그 바탕 화면을 포토샾으로 간단히 그릴 수 있다.
01) 먼저 오로라로 만들 이미지를 구한다.
아무 이미지나 문제없다.

02) 메뉴에서 Filter > Blur > Gaussian Blur 를 선택한다.
Gaussian Blur의 Rasius를 한 75 pixels 정도로 설정한다.

그렇게 하면 아래와 같은 이미지로 변한다.

03) Layer > New Adjustment Layer > Color Balance를 추가한다.
그러면 아래의 창이 뜨고 그냥 OK 버튼을 클릭한다.


Adjustments의 각 값을 대략 아래의 값과 비슷하게 변경한다.
Shadows: -35, -40, 5 Midtones: 15, 60, 0 Highlights: -35, 0, 70
자신의 입맛에 맞게 설정한다.

04) Layer > New Adjustment Layer > Color Balance를 추가한다.
Eliptical Marquee툴을 선택해서 아래와 같이 선택한다.

05) 먼저 가장 위에 새로운 레이어를 추가한다.

06) 브러쉬를 선택해서 직경을 크게한다.

그리고는 새로 추가한 맨위의 레이어에 아래와 같이 흰색 칠을 해준다.

이것을 자신의 입맛에 맞게 ctrl+T를 눌러 돌려주고 늘려주고 한다.

07) 흰색칠을 한 레이어를 Overlay로 변경한다.

그러면 아래의 그림처럼 선의 색이 변경된다.

08) 4번부터 했던 것을 반복해서 아래의 이미지처럼 만든다.

---------------------------------------------------------------------
포토샵 정말 쓸수록 멋지다.
생각보다 만드는 것이 쉽고 시간도 별로 걸리지 않았다.
시간이 별로 안걸리다는 것이 아주 좋았다.