오늘 처음으로 포토샾에서 속이빈 벡터 도형 그리는 법을 알았다.
매뉴얼 같은 것을 만들 때 워드에서는 간단하게 그림 위에 벡트 상자 도형을 쉽게 그릴 수 있는데
포토샵에서는 선택툴로 사각형 선택하고 Smooth해서 사각형 각진 부분 둥글게 하고
그리고 Stroke를 하여 포토샾에서 도형을 그렸는데 이제는 어렵지 않게 벡터도형을
포토샾에서 그릴 수 있었다.

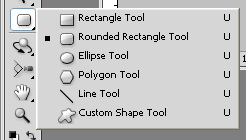
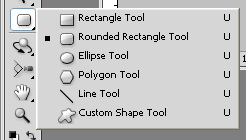
먼저 Rounded Rectangle Tool을 선택한다.

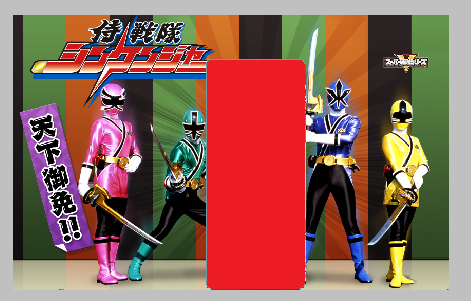
Rounded Rectangle Tool로 그냥 그림을 그리면 위에 같이 된다.
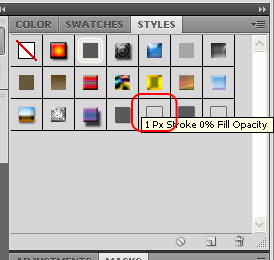
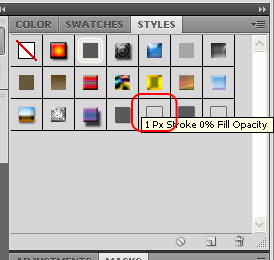
이 상태에서 아래의 이미지의 STYLES를 클릭하면

아래 그림과 같이 선이 생긴다.

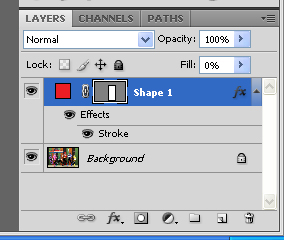
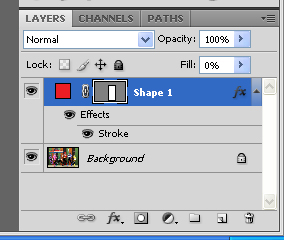
위위 그리멏럼 줄이 생기면 LAYERS 창에 아래와 같이 Effects밑에 Stroke라는 행복이 생긴다.

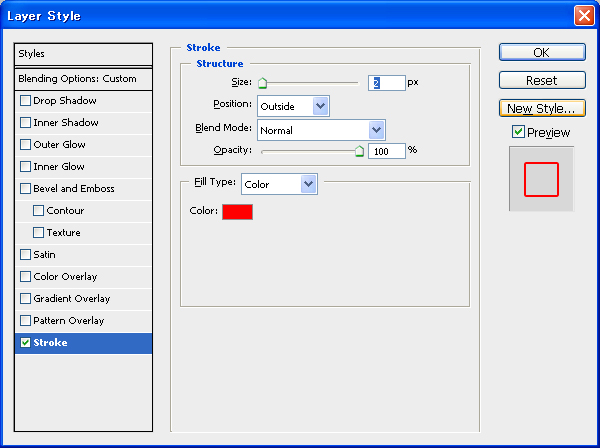
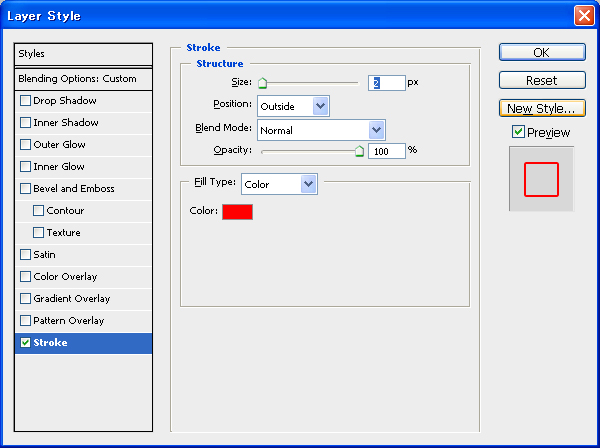
Stroke를 더블 클릭하면 Stroke의 색이나 Stroke의 두께나 투명도를 설정할 수 있다.

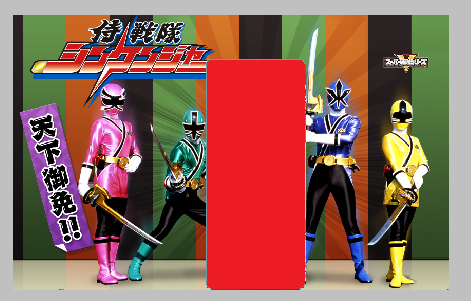
그러면 아래의 이미지 같이 빨간 벡터 도형이 그려진다.

이 벡터 테투리 모양 레이어를 복사한뒤 Ctrl + T(Free Transform Path)눌러
도형의 크기나 각도를 자유롭게 조절할 수있고 다시 레리어 창에서 더블클릭하면
도형의 테투리 색도 바꿀 수 있다.

이런 좋은 기능을 왜 모르고 있었을까?
메뉴얼 만들때는 사용하기 좋은 것같다.
이 기능을 진작 알았으면 메뉴얼 만드는것이 조금은 수월해졌을 텐데....
매뉴얼 같은 것을 만들 때 워드에서는 간단하게 그림 위에 벡트 상자 도형을 쉽게 그릴 수 있는데
포토샵에서는 선택툴로 사각형 선택하고 Smooth해서 사각형 각진 부분 둥글게 하고
그리고 Stroke를 하여 포토샾에서 도형을 그렸는데 이제는 어렵지 않게 벡터도형을
포토샾에서 그릴 수 있었다.

먼저 Rounded Rectangle Tool을 선택한다.

Rounded Rectangle Tool로 그냥 그림을 그리면 위에 같이 된다.
이 상태에서 아래의 이미지의 STYLES를 클릭하면

아래 그림과 같이 선이 생긴다.

위위 그리멏럼 줄이 생기면 LAYERS 창에 아래와 같이 Effects밑에 Stroke라는 행복이 생긴다.

Stroke를 더블 클릭하면 Stroke의 색이나 Stroke의 두께나 투명도를 설정할 수 있다.

그러면 아래의 이미지 같이 빨간 벡터 도형이 그려진다.

이 벡터 테투리 모양 레이어를 복사한뒤 Ctrl + T(Free Transform Path)눌러
도형의 크기나 각도를 자유롭게 조절할 수있고 다시 레리어 창에서 더블클릭하면
도형의 테투리 색도 바꿀 수 있다.

이런 좋은 기능을 왜 모르고 있었을까?
메뉴얼 만들때는 사용하기 좋은 것같다.
이 기능을 진작 알았으면 메뉴얼 만드는것이 조금은 수월해졌을 텐데....
