에프터 이펙트에서 빛나는 글씨를 쓰려면 플러그인을 쓰면 간단하게 구현할 수 있지만
플러그인 없이도 구현할 수 있다.
그런데 좀 귀찮은 작업들을 해줘야된다.
이런 영상인데 처음에 내가 뭔가 설정을 잘못했나보다. -.-;;
동영상이 이상하게 처음에 하얗게 뜨네 -.-;;
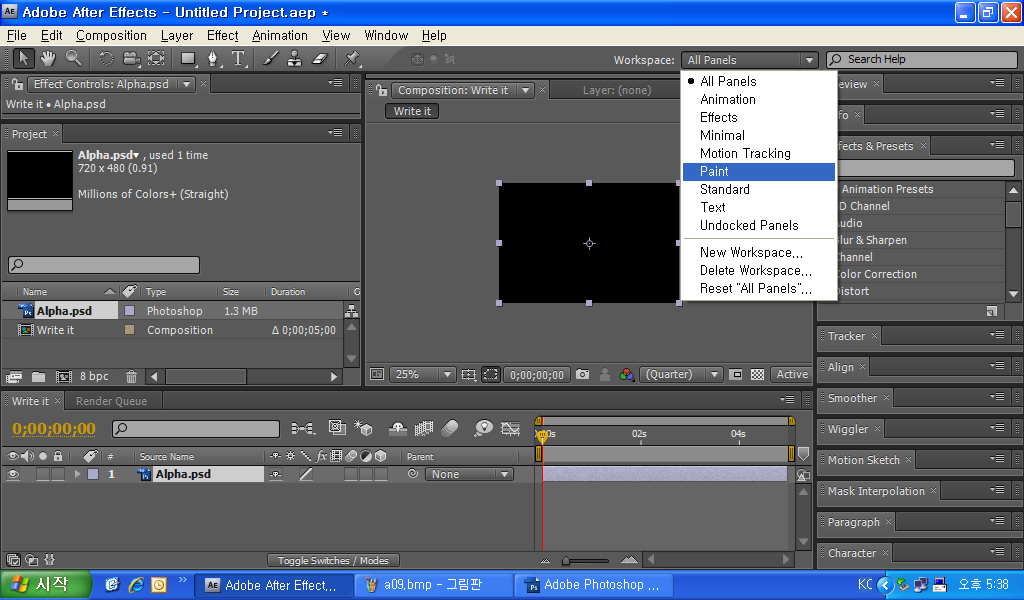
여하튼 이걸 만들려면 아래와 같이 하면 된다.
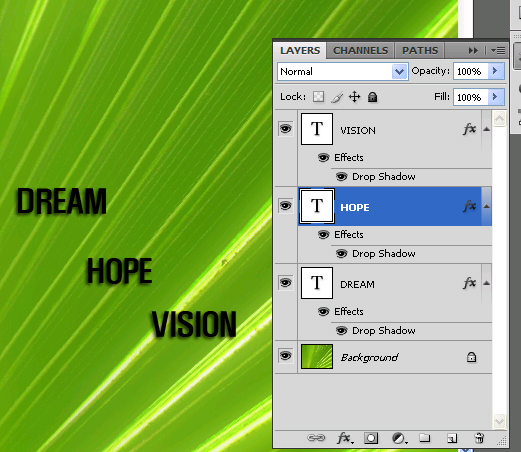
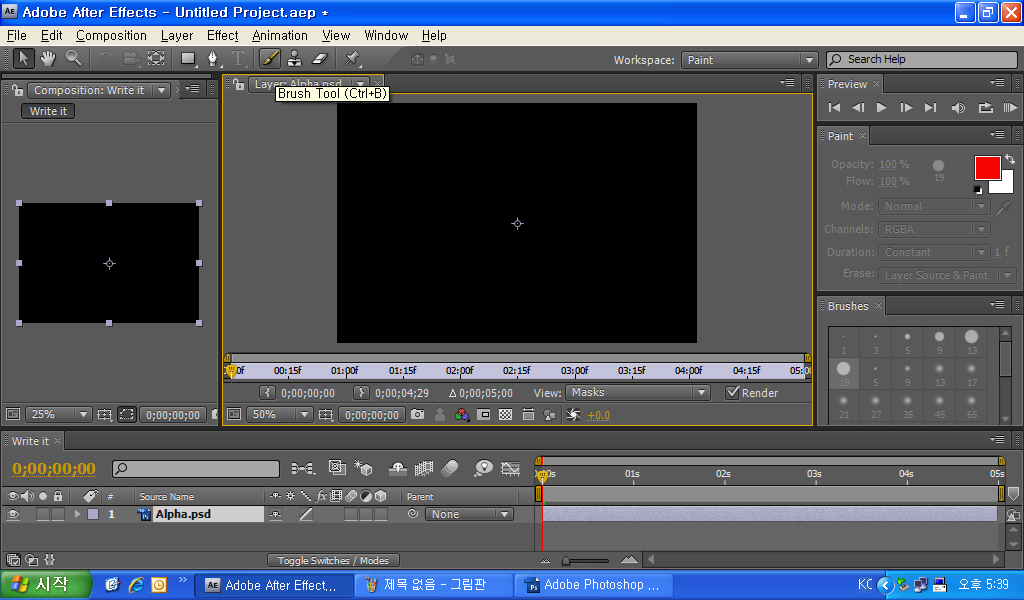
01) 우선 아무 글자나 쓴다.

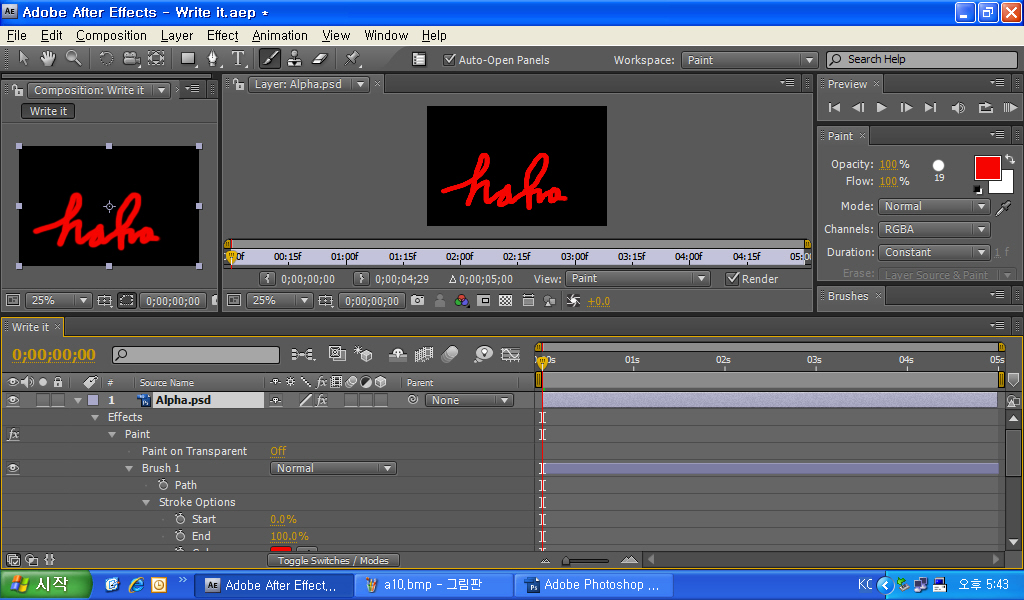
02) 그 뒤에 쓴 글자 레이어를 선택하고 Edit > Duplicate를 선택하여 글자를 복사한다.

03) 글자가 복사 되면 아래의 그림같이 복사된 글자의 레이어가 표시된다.

04) 밑의 레이어를 선택하고 Effect > Blur & Sharpen > Fast Blur를 선택한다.

05) Fast Blur의 Blurriness를 5로 설정한다.
그러면 밑의 그림의 NIHO를 보면 약간 블러된 것을 볼 수 있다.

06) 첫번째 글자 레이어를 선택하고 Effect > Blur & Sharpen > CC Radial Fast Blur를 선택한다.

07) CC Radial Fast Blur의 Amount를 97로 바꾸면 아래의 그림처럼 글자에서
빛이 나오는 것처럼 표시된다.

08) 빨간 줄로 그려진 곳을 Full -> Half로 바꾸면 Preview로 보여지는 화면의 해상도가
반으로 줄어 표시가 좀더 빨라진다.

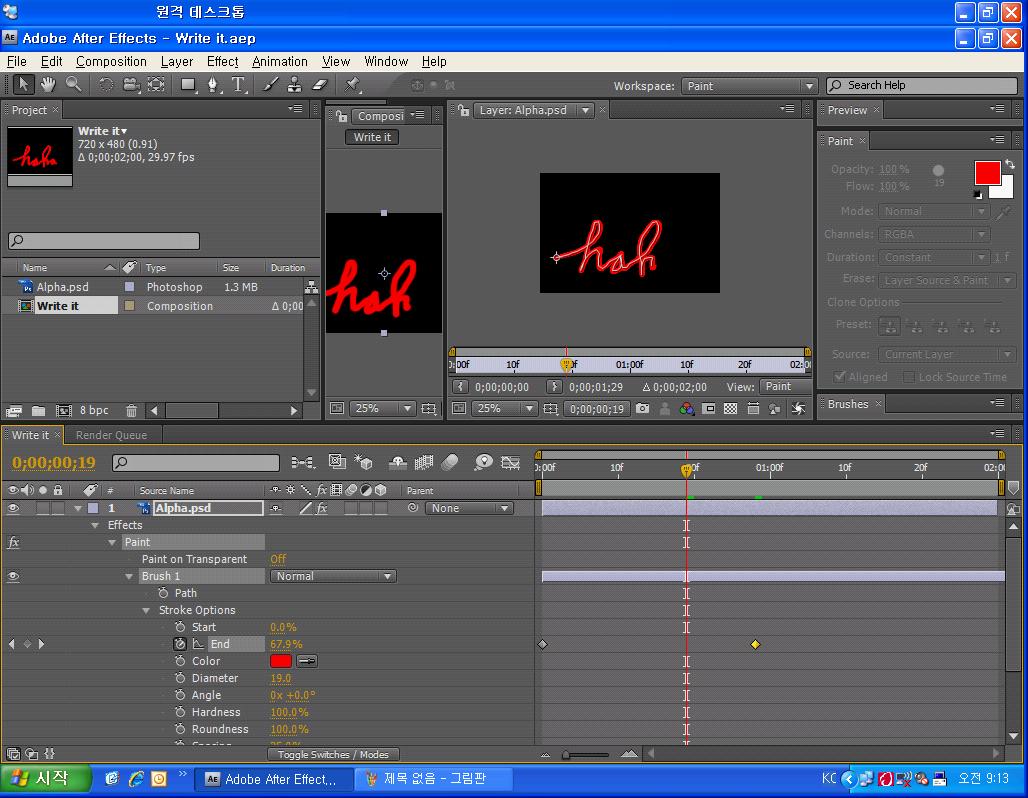
09) 먼저 타임 인디케이터 0초로 가져다 두고 CC Radial Fast Blur의 Center의 시계를 클릭한다.
그리고 Center를 더블클릭하면 글자의 CC Radial Fast Blur의 Center가 레이어에 표시된다.
컴포지션의 센터의 위치를 아래의 이미지의 위치로 변경한다.

10) 타임 인디케이터를 3초로 이동하고 컴포지션의 CC Radial Fast Blur의 Center를 아래의 이미지의 위치로 이동한다.

11) 두번째 글자의 투명도(Opacity)를 5로 변경하면 글자가 더 반짝여 보이게 된다.

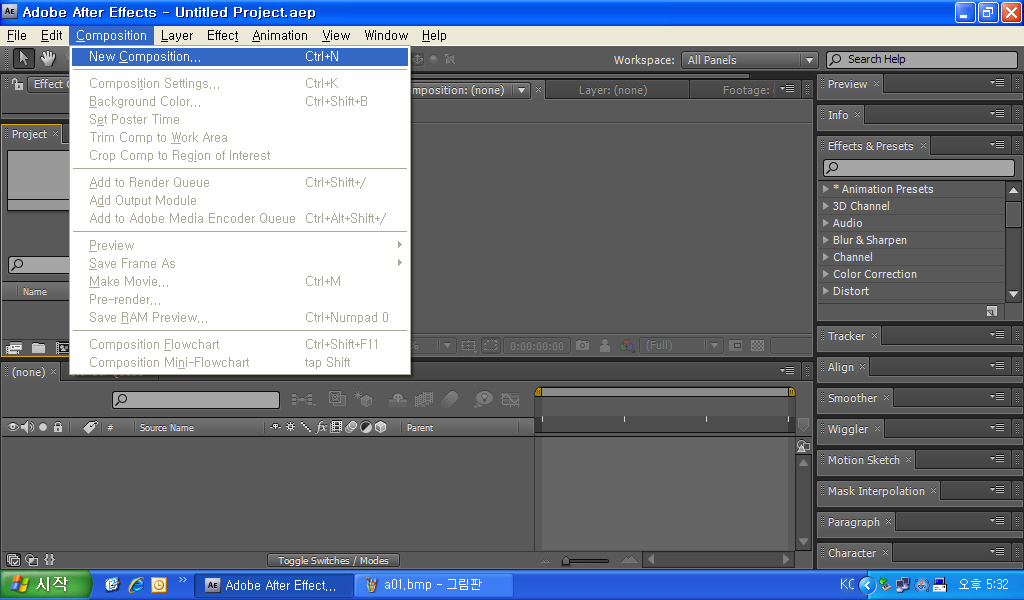
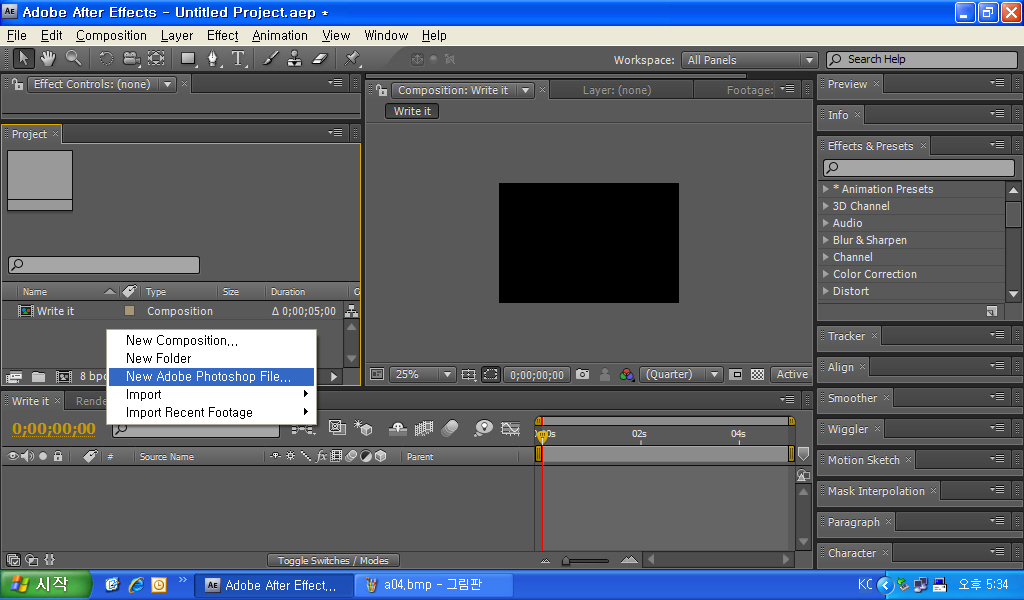
12) 글자뒤에 배경을 추가하기 위해서 Layer > New > Solid를 선택한다.

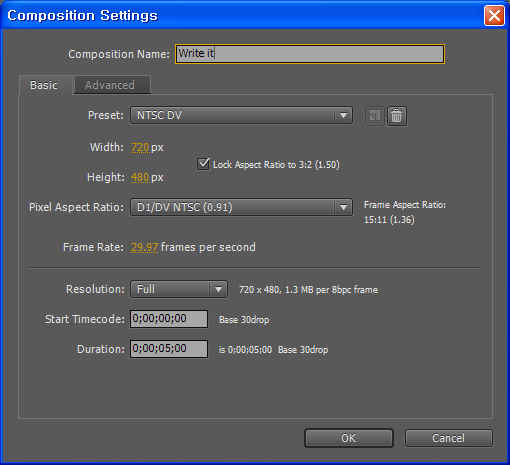
13) 위의 메뉴를 선택하면 아래의 화면이 표시되고 이름을 적고 Solid의 크기를 정하고 OK버튼을 클릭한다.

14) 추가한 솔리드의 위치를 드래그 앤 드랍으로 레이어의 마지막으로 이동시킨다.
배경 솔리드를 추가하지 않으면 제대로 글자가 Shine이 안되는 경우가 있는 것 같다.

15) Layer > New > Adjustment Layer를 선택하여 Adjustment Layer를 추가한다.

16) 추가한 Adjustment Layer에서 Effect > Color Correction > Color Balance를 선택한다.

17) 그리고 아래의 빨강 선 안처럼 설정을 바꾸어주면 황금색 빛깔이 나타난다.

 invalid-file
invalid-file