포토샵으로 Affeter Effect에서 쓸 배경 만들기
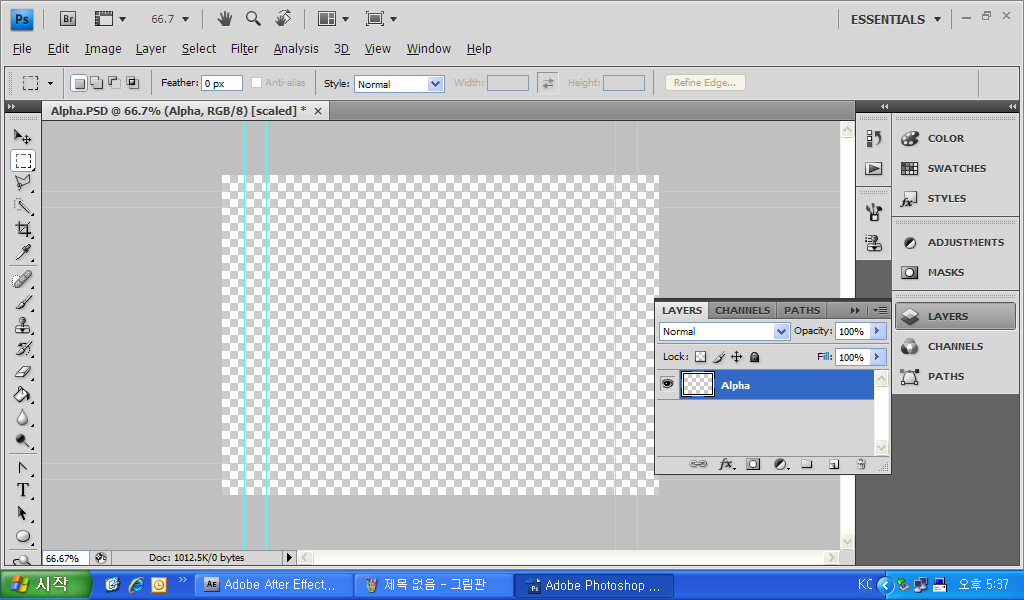
1) 먼저 가로 세로 50 픽셀인 작은 파일을 하나 만든다.

2) 선택툴을 클릭한다.

3) 아래의 그림 처럼 선택을 한다.
 4) 페인트통을 클릭한다.
4) 페인트통을 클릭한다.

5) 아래의 그림 처럼 색을 채운다.

6) Edit 메뉴에서 Define Pattern..을 클릭한다.

7) 페턴의 이름을 입력하고 [OK]버튼을 클릭한다.

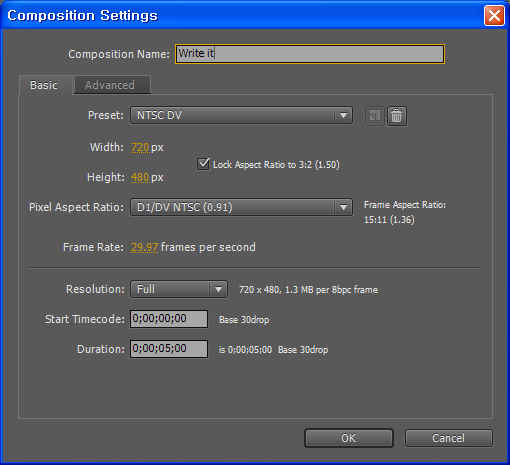
8) 이번에는 가로 세로 500픽셀인 파일을 만든다.

9) 페인트통을 선택하고 상단의 메뉴를 보면 아래의 이미지 같은 것이 있다.
컴보박스를 Pattern으로 선택한다.

10) 전체를 선택하고 채우기를 하면 페턴으로 채워진다.

11) Filter 메뉴에서 Distort를 선택하고 Plar Coordinates...를 클릭한다.

12) Rectangular to Polar를 선택하고 [OK]를 클릭한다.
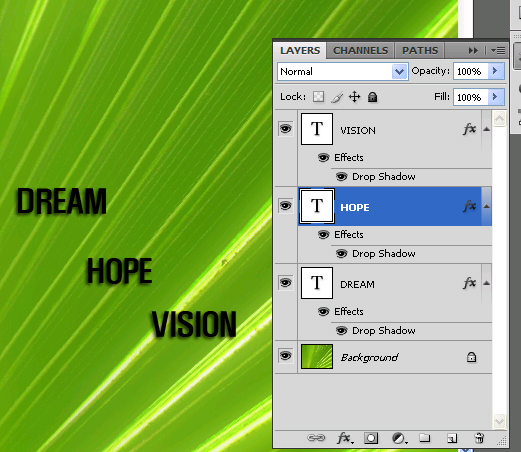
13) 그러면 이런 모양이 생긴다.

Affter effect에서 동영상 편집할때 뒷배경으로 쓰려고 만들어봤다.
그런데 이렇게 만드는 것보다. 이런 브러시로 한번 찍어버리는것이 편하려나? ^^;;;
여하튼 이런식으로도 만들 수 있다.
많이 허접한 내용이기는 하지만 오래 있으면 이런 간단한 내용도 잊어버리기 때문에
나를 위해서 적어둠. ^^;;
1) 먼저 가로 세로 50 픽셀인 작은 파일을 하나 만든다.

2) 선택툴을 클릭한다.

3) 아래의 그림 처럼 선택을 한다.


5) 아래의 그림 처럼 색을 채운다.

6) Edit 메뉴에서 Define Pattern..을 클릭한다.

7) 페턴의 이름을 입력하고 [OK]버튼을 클릭한다.

8) 이번에는 가로 세로 500픽셀인 파일을 만든다.

9) 페인트통을 선택하고 상단의 메뉴를 보면 아래의 이미지 같은 것이 있다.
컴보박스를 Pattern으로 선택한다.

10) 전체를 선택하고 채우기를 하면 페턴으로 채워진다.

11) Filter 메뉴에서 Distort를 선택하고 Plar Coordinates...를 클릭한다.

12) Rectangular to Polar를 선택하고 [OK]를 클릭한다.

13) 그러면 이런 모양이 생긴다.

Affter effect에서 동영상 편집할때 뒷배경으로 쓰려고 만들어봤다.
그런데 이렇게 만드는 것보다. 이런 브러시로 한번 찍어버리는것이 편하려나? ^^;;;
여하튼 이런식으로도 만들 수 있다.
많이 허접한 내용이기는 하지만 오래 있으면 이런 간단한 내용도 잊어버리기 때문에
나를 위해서 적어둠. ^^;;

























 invalid-file
invalid-file